Fornecendo dados
O Dashboard Designer permite vincular vários itens do painel aos dados de maneira praticamente uniforme. Para saber mais, consulte o tópico Vincular itens do painel aos dados.
A única diferença está nas seções de dados que o item de painel necessário possui. Este tópico descreve como vincular um item do painel Cartão aos dados no Designer.
Vinculando a Dados no Designer
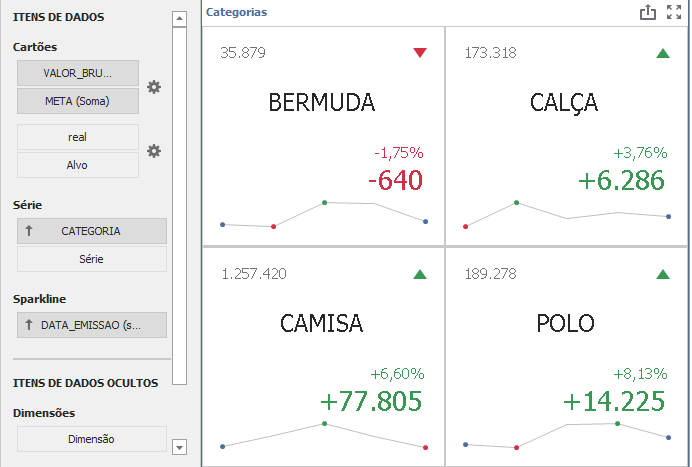
A imagem abaixo mostra um exemplo de item do painel do cartão que está vinculado aos dados.

Para vincular o item do painel Cartão aos dados, arraste e solte um campo de fonte de dados em um espaço reservado contido em uma das seções de dados disponíveis. A tabela abaixo lista e descreve as seções de dados do cartão.
| Seção | Descrição |
|---|---|
| Cartões | Contém itens de dados usados para calcular valores exibidos em cartões. Os itens de dados são organizados em contêineres. Cada recipiente de itens de dados pode conter dois itens de dados. O primeiro item contém dados reais e o segundo item (opcional) contém dados de destino . Se ambos os itens forem fornecidos, os cartões mostrarão a diferença entre os valores reais e os valores-alvo. Você pode preencher vários contêineres de itens de dados na seção Cartões e usar o menu suspenso Valores para alternar entre os valores fornecidos. Para invocar o menu Valores, clique no ícone no item do painel rubrica ou use seu menu de contexto. Este menu suspenso está disponível se a seção Série não estiver vazia. Caso contrário, um cartão separado é criado para cada contêiner de item de dados e todos os cartões são exibidos simultaneamente. |
| Séries | Contém itens de dados cujos valores são usados para rotular cartões. |
| Sparkline | Fornece uma dimensão cujos dados serão usados para visualizar valores usando minigráficos. |