Conceitos
Os tópicos desta seção abordam os principais conceitos e terminologia relacionados ao Painel de controle.
Designer
O Designer é a principal ferramenta para criar painéis. Segue funcionalidades:
- Conexão de dados
- Query Builder para construção de consultas
- Construção de painéis a partir do zero com componentes especializados e consumo dos dados do Query Builder
Fontes de dados
Para visualizar dados nos itens do painel , primeiro é necessário estabelecer uma conexão com uma fonte de dados .
Uma fonte de dados coleta dados subjacentes e os passa para um mecanismo de dados que executa agregação e resumo antes da análise dos dados.
O Painel permite usar vários tipos de fontes de dados: bancos de dados SQL tradicionais, cubos OLAP, arquivos Excel e XML, etc.
Os seguintes tipos de fonte de dados são suportados.
Fonte de Dados SQL
Permite estabelecer uma conexão com vários tipos de bancos de dados SQL e trabalhar com os dados conectados.
Cubos OLAP
Fornece o recurso de conexão com um cubo OLAP no banco de dados do Microsoft Analysis Services.
Fonte de dados do Excel
A fonte de dados do Excel pode ser usada para selecionar dados das pastas de trabalho do Microsoft Excel (XLS, XLSX ou XLSM) ou arquivos CSV.
Itens do Painel
O Painel fornece elementos que exibem informações visuais ou textuais em um painel - itens do painel . Por exemplo, o gráfico exibe dados usando gráficos interativos; a grade exibe dados em forma de tabela; Os mapas permitem que você coloque textos explicativos, bolhas ou tortas no mapa usando coordenadas geográficas etc.
Os itens do painel podem ser divididos nos seguintes grupos:
Itens de visualização de dados
Os itens de visualização de dados representam elementos da interface do usuário usados para exibir dados no painel .
| Item do painel | Imagem | Descrição |
|---|---|---|
| Gráfico | Exibe dados graficamente usando barras, linhas, pontos etc. | |
| Gráfico de Dispersão | Permite visualizar relacionamentos entre variáveis numéricas. | |
| Grade | Permite exibir dados em forma de tabela. | |
| Gráfico de Pizza | Exibe uma série de tortas ou rosquinhas que representam a contribuição de cada valor para o valor total. | |
| Cartão | Exibe uma série de elementos KPI (cartões), cada um ilustrando a diferença entre dois valores. | |
| Medidor | Visualiza dados com elementos KPI (medidores). Cada medidor mede o progresso em direção a uma meta / KPI. | |
| Pivô |  | Exibe relatórios entre tabelas e permite analisar dados multidimensionais. |
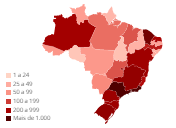
| Mapa de Choropleth |  | Permite colorir áreas proporcionalmente aos valores fornecidos. |
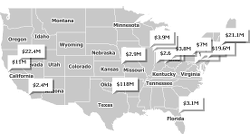
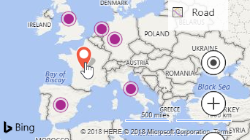
| Mapa de Geo Point |  | Permite colocar textos explicativos no mapa usando coordenadas geográficas. |
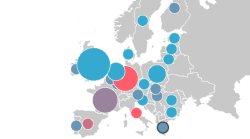
| Mapa da bolha |  | Exibe bolhas no mapa usando coordenadas geográficas. |
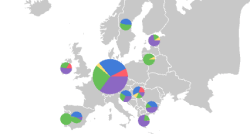
| Mapa da pizza |  | Permite que você coloque tortas no mapa usando coordenadas geográficas. |
| Filtro de Intervalo | Permite que os usuários finais apliquem filtros arrastando os polegares da seleção ao longo do eixo do argumento. | |
| Imagem |  | Permite adicionar imagens estáticas ou usar imagens localizadas |
| Caixa de texto |  | Exibe rich text em um painel. |
| Treemap | Permite visualizar dados em retângulos aninhados. | |
| Item personalizado |  | Permite implementar e incorporar itens adicionais no Painel da Web. |
Elementos de filtro
Os elementos de filtro são usados para aplicar a filtragem a outros itens do painel.
| Elemento de filtro | Imagem | Descrição |
|---|---|---|
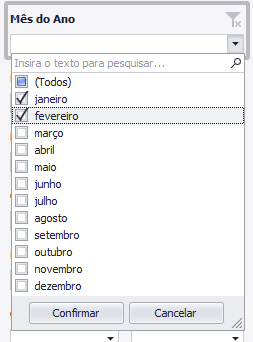
| Caixa combinação |  | Permite que os usuários finais selecionem um valor na lista suspensa. |
| Caixa de listagem | Permite que os usuários finais selecionem um valor da lista. | |
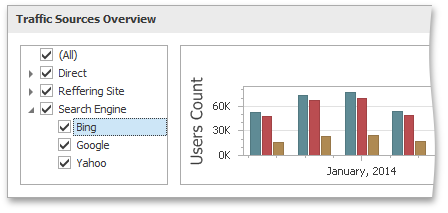
| Exibição em árvore | Exibe valores hierarquicamente e permite que os usuários finais filtrem outros itens do painel selecionando valores pai / filho. | |
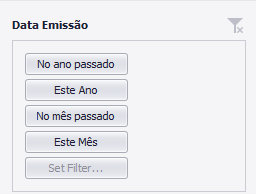
| Filtro de Data |  | Permite que os usuários finais filtrem outros itens do painel por valores de data e hora. |
Contentores de itens do painel
Os contêineres são usados para organizar itens e gerenciar a interação dos itens do painel dentro e fora do contêiner.
| Recipiente | Imagem | Descrição |
|---|---|---|
| Grupo de itens do painel |  | O grupo de itens do painel organiza os itens do painel e permite gerenciar a interação entre os itens do painel dentro e fora do grupo. |
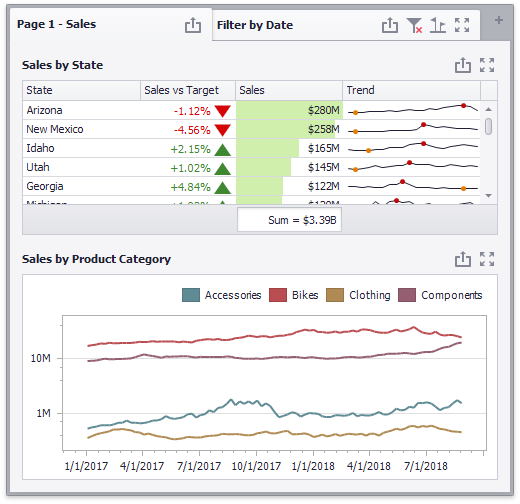
| Guia para Painel |  | O contêiner da guia Painel permite dividir o layout do painel em várias páginas. |
Medidas e dimissões
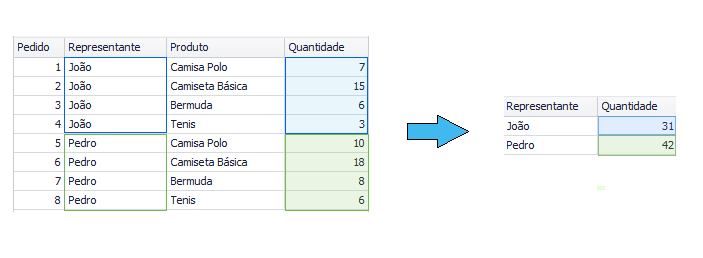
Os principais recursos do Painel são [agrupamento][20m] e resumindo dados obtidos da fonte de dados subjacente . Dimensões e medidas são conceitos-chave usados para executar essas operações.
A dimensão é usada para fornecer informações categóricas discretas. Esses valores podem ser de qualquer tipo - sequência, data e hora ou numéricos. De qualquer forma, o painel não resume os valores da dimensão, mas agrupa valores idênticos. Você pode executar o agrupamento , a classificação ou a exibição dos principais valores para os valores da dimensão.
A Medida é usada para resumir dados em relação aos valores de dimensão agrupados. Esses valores podem ser de qualquer tipo - numérico, data / hora ou sequência. De qualquer forma, o painel calculará uma função de resumo apropriada em relação aos valores da medida. Você também pode personalizar as configurações de formato de dados que afetam como os valores de resumo são exibidos.
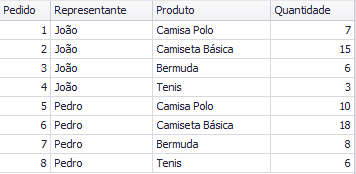
Um termo comum que combina medidas e dimensões é um item de dados que é um objeto usado para vincular um item do painel aos campos da fonte de dados.
A fonte de dados subjacente de amostra na imagem abaixo contém quatro campos: ID do pedido , Categoria , Produto e Vendas .

Se você processar o campo Categoria como uma dimensão e o campo Vendas como uma medida, o Painel agrupará valores de categoria idênticos ('Bebidas' e 'Confeções' nesse caso) e resumirá os valores de vendas nessas categorias.